【第6回】Googleロゴアニメーションを作ろう!!今からでも遅くNight
こんばんわ!オーズのアジト、ミスターオーです!
毎週日曜日21時は動画制作の勉強をしていきましょう!
本日は親子関係というものを紹介します!
何それ?おいしいの?と思った方、親子丼ではないです!
親子関係とは、レイヤーのトランスフォームを別のレイヤーと連動させる機能です!
ん?めっちゃ分かりにくいって?もぉー・・・わがままなんだから・・・
分かりやすく説明すると、動物の親子の関係です。
お母さん猫が動くと子供も同じ動きをする。その連動を一度で表現しよう!というものです!
今日はその親子関係を使用してGoogleさんのロゴアニメーションを作っていこうと思います。

これを作っていきます!
ちょっとIT知識がなく、動画を埋め込むことに失敗したので
良かったらYouTubeを見に来ていただけると嬉しいです笑
それでは今日の目標です。
「親子関係は複雑じゃありません!」
です。
詳しく目次は下記です。
1親子関係を理解しよう
2ヌルを理解しよう
3アニメーションを作る

それでは細かく見ていきましょう。
1親子関係を理解しよう
親子関係は冒頭でもお話しした通り、レイヤーとレイヤーを紐づけるというものです。
例えば、2つのレイヤーがあった場合、どちらも動かしたい場合、2つのレイヤーをそれぞれキーフレームを打って動かす必要がありますよね?
それを連動させることで、1つのレイヤー操作で2つのレイヤーを動かすことが出来る!
というものです。
惑星の動きに近いかもしれないですね。
地球の周りを月が回り、地球は太陽の周りをまわる。
月も地球も自転している。
みたいな感じですかね。。。わかりづらかったらすいません。
じゃあ、どうやって親子関係を作るのか?
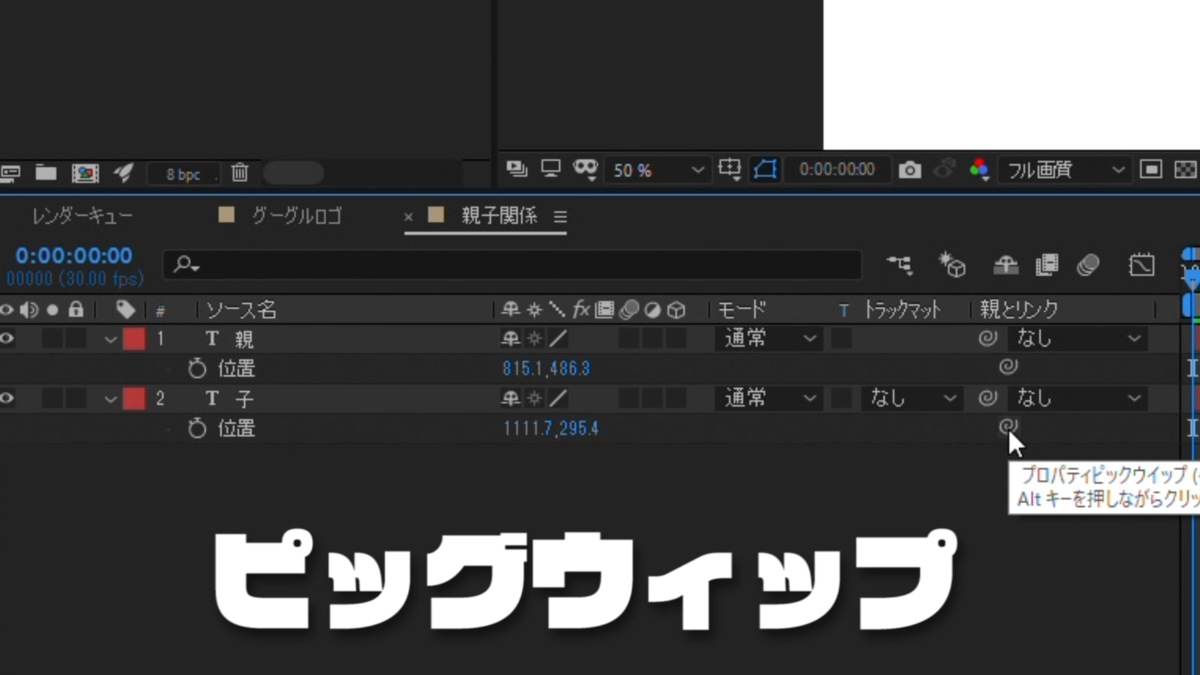
ということですが、各レイヤーの右の方をよく見ると、渦巻マークのようなものがあります。これを引っ張ってあげると親子関係が成立します。
この渦巻はピッグウィップというもので、今後アフターエフェクトを勉強していく上で何度も登場すると思うので、ぜひ覚えておいてくださいね(*^^*)

ちなみにピッグウィップがない人は、タイムラインパネル、ソース名の部分を右クリックして表示することが出来るので覚えておくと便利ですよ。
2ヌルを理解しよう
親子関係をする上で欠かせないのが、ヌルオブジェクトというものです。
何それ気持ち悪い。。。って思った方もいらっしゃるのでは?笑
なんでヌル?という方もいると思いますが、プログラミング用語でnull(ヌル)
とは何もないという意味らしいです。
少しヌメヌメしてそうですが仲良くしてあげてください!
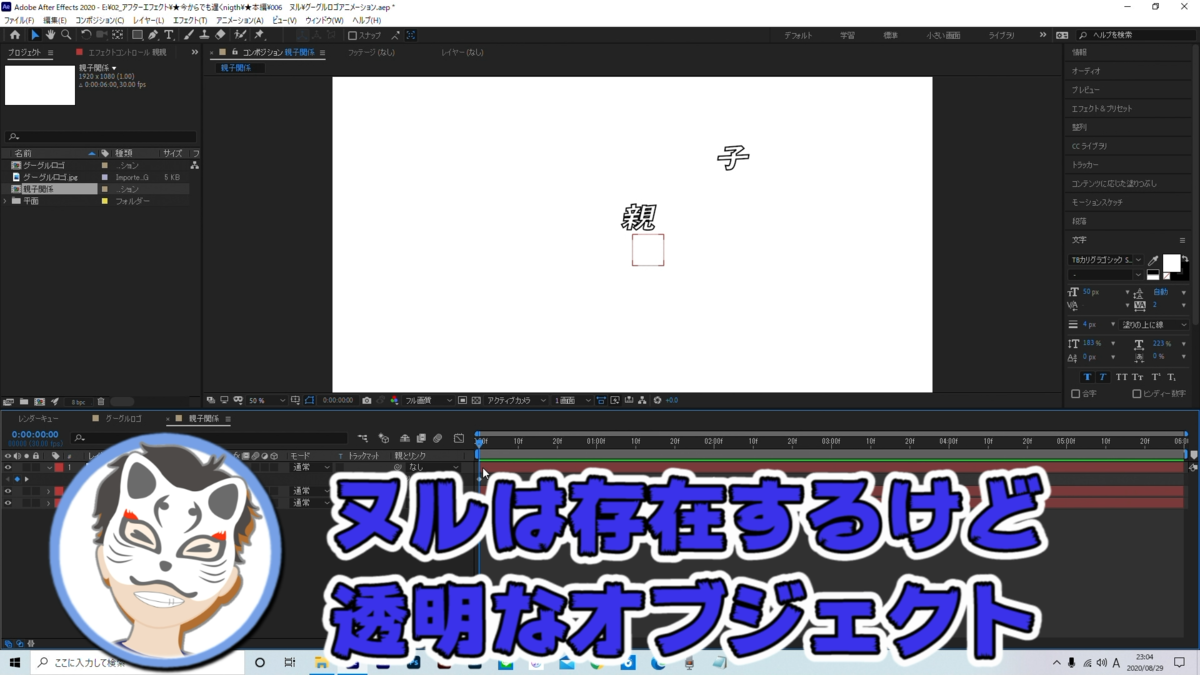
その名の通り、何もないオブジェクトということで、
アフターエフェクト上では存在しているけど姿形もない物体=透明人間だと思ってください。
書き出しのタイミングでは完全になくなってしまいます。透明人間も写真撮っても映らないですもんね。
形がないですが、存在はしているため、親子関係で使われることが多いです。
ヌルオブジェクトは、タイムラインパネル上、または上タブレイヤーから新規→ヌルオブジェクトで召喚することが出来ます。

3アニメーションを作る
さて、親子関係とヌルを理解頂いた所で、Googleロゴアニメーションを作っていこうと思います。
※ヌルは理解するの少し時間かかるのでご心配なく。何度か練習すれば何となく覚えてきます!笑
まずダウンロードしたグーグルのロゴをタイムライン上に配置します。
このロゴ自体は著作権などの関係があるので、書き出しなど利用は控えて下さいね。
あくまで、色味調整や形を模倣するために配置しています。
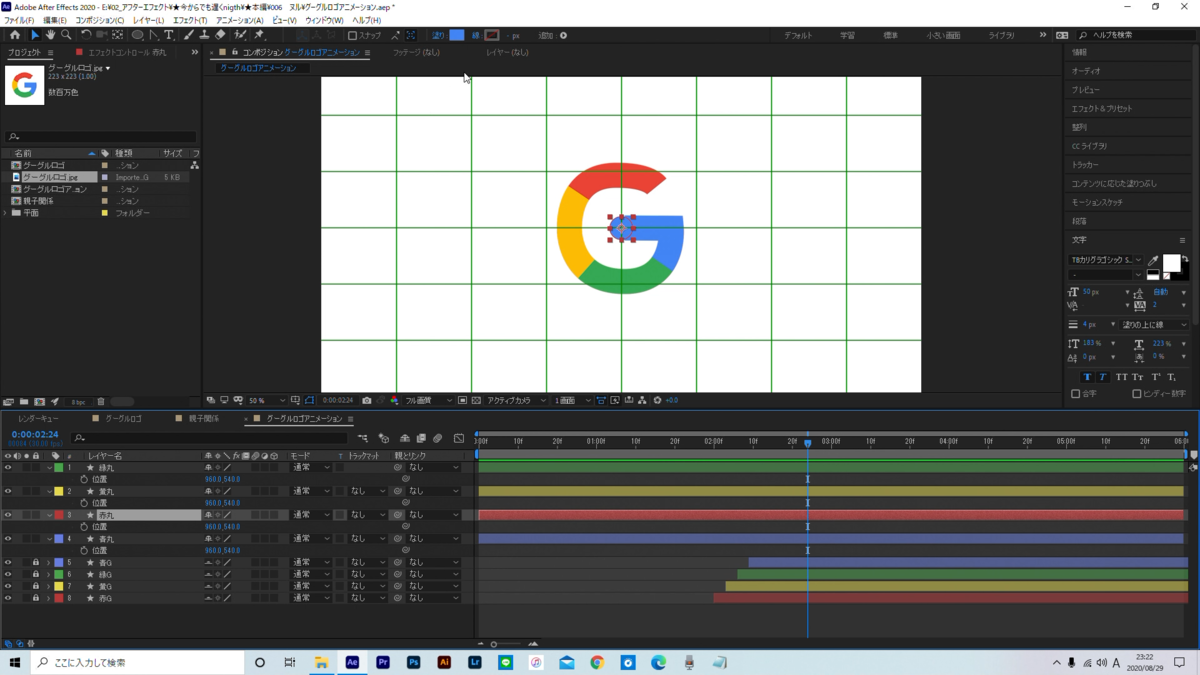
Gを配置したら、Sでスケール調整です。
今回は300で調整しています。
ツールパネルからペンツールを選択、塗りは無し、線幅は80くらいですかね。色は黒でOKです。
Gに合わせてペンツールを動かします。動かす際はShiftを押しながらだと
綺麗なカーブになりますので、参考まで。。。
なぞることができたら、タイムライン上にシェイプ1なるものが誕生しているかと思います。この子の名前を赤Gとしてあげてください!アカギですかね?アカゴですかね?
はい。。。すいません笑
この赤Gにタイムライン上の追加という所からパスのトリミングを追加してあげます。
終了点の所にキーフレームを打ちます。
0Sで10にして25Fで100、開始点はキーフレームを打たずに値のみ10にします。
CT+Dで複製をして、名を黄Gとします。
バーのスタートを3Fズラして、開始点にキーフレーム8Fで10、28Fで50に設定します。
終了点は3Fで10、28Fで75にします。
黄GをCT+Dで複製、緑Gとします。
バーのスタートを6Fに配置、終了点を6Fで10、25Fで50にします。
開始点は11Fで10、25Fで25に設定します。
黄GをCT+Dで複製、青Gとします。
バーのスタートを9Fに配置、開始点のキーフレームは解除して、数値は0にしておきます。終了点は9Fで0、22Fで25とします。
この辺りは是非動画を見てみて下さいね!
これでGの動きはOKとなります。
赤Gのバーのスタートを2Sの所に合わせてロックをかけておきます。
ここでシャイレイヤーというものを使用するとわかりやすくなります。モグラのようなマークです。
ロックとシャイに関しては効率化につながるので覚えておいて損はないですよ!
次にボールアクションを設定していきます。
楕円ツールを選択して、塗りは単色、線はなしで設定します。
色味はスポイトで同じカラーにしてあげます。
Gの線と丸の大きさをS(スケール)をある程度合わせてあげます。
その後、CT+Dを3回押して丸を計4つにします。
順番は青→赤→黄→緑とします。
線対称になるように配置をします。
プロポーショナルグリッドを使うと綺麗には位置が出来ます。
青丸はPを開きXの値を600(960-360)
赤丸はPを開きXの値を840(960-120)
黄丸はPを開きXの値を1080(960+120)
緑丸はPを開きXの値を1320(960+360)
で設定すると良いでしょう。

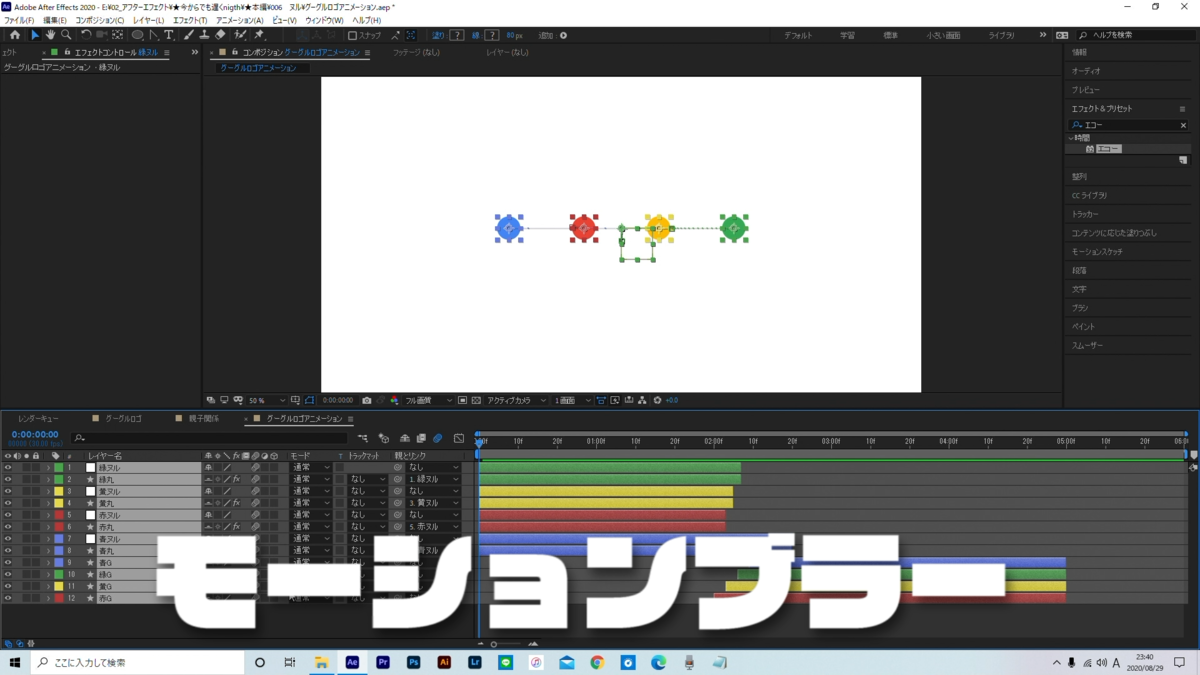
赤、黄、緑に関してはヌルオブジェクトを作ってあげます。
赤ヌルR(回転)で1S13Fの所でキーフレーム0/2S3Fの所で1×180
赤丸P(位置)1S13Fでー120、0/2S3Fの所でー159、7
赤丸に関しては2S3FでCT+Shift+Dでバーをカットします。
エフェクト&プリセットからエコーを適用。
エコー演算子を前に合成にして、エコー時間を-0.001、エコー数を15にします。
黄ヌルと黄丸に関しては少し遅れて動き出すので、1S15Fで黄ヌルのRで回転にキーフレ0、黄丸のPで位置にキーフレ120、0/2S5Fで回転は2にします。
緑ヌルと緑丸に関してはその2F後にスタートするします。
緑ヌルRで1S17F0、2S7Fで2×0
緑丸Pで1S17F360、0/2S7Fで160、0
青は本家は動きませんが一周させたいので
青ヌルRで1S19Fで0、2S6Fで1×0
青丸は2S6Fの所でー360、0/2S20の所で160、0
ヌルの4つを残しPで最後に上下運動を付けてあげます。
0Sで960、540 20Fで同じキーフレームを打ちます。
その間の10Fで960、580にします。
最後に消えるアニメーションを作ります。
最初に作ったG達を召喚させて、4S10Fの所で開始点と終了点にキーフレームを打ってあげます。
そして、赤黄緑の開始点に関しては4S15Fで0、終了点に関しては4S29Fで0にしてあげる。
最後に、モーションブラーを付けてあげると完成です。

最後、駆け足になってしまったので、もしよければ動画の方もご覧いただいて確かめてみて下さいね!!
この表現はモーショングラフィックにおいてよく使うものですので
しっかり復習して使えるようにしておくと良いと思います!!
それでは、少し長くなりましたが、本日は以上です。
また次回日曜21時にお会いしましょう!
お相手はミスターオーでした。
ばいばぁい('ω')ノ
【第5回】Twitterのロゴを羽ばたかせる方法
こんばんわぁ!
今からでも遅くNight!
今回は第5回目ですね!
今日はパペットペンを活用したイラストの動かし方を学んでいきましょう!
それでは、今日の目標はこちら…
『Twitterの鳥が宙を舞う姿を見逃すな!』
です。
目次に関しては下記3つ。
1鳥に動きをつけよう
2鳥を一回転させよう
3無駄なキーフレームをなくそう
それでは細かく見ていきましょう。
1鳥に動きをつけよう
まずは鳥の羽ばたきを再現していきます。
鳥といってもTwitterの青い鳥です。
Twitterアイコンは下記使用しました!

Twitter公式によると色を変更したり反転したりするのは禁止らしいので注意してくださいね。
さて、それではやっていきましょう!
まずはアフターエフェクト画面を出しまして、、、
もう良いですよね?
せーのっ!!
「黙ってCT+N」

正解です!まずはこれをやっていきましょう。
前回同様、ミスターの収録機材の関係上フレームレート30でやりますが
29.97で問題ないです。
デュレーションは前回作成したデータが6秒なので合わせましょうか?
6秒でやっていきましょう。
まずは、コンポジションの中にTwitterのロゴを配置します。
これを羽ばたかせていきます。
ツールパネルの右の方にパペットペンというツールがあります。
これを使用することによって2Dのイラストなどにも動きをつけていくことが
可能です!
是非色々な素材で試してみて下さいね!
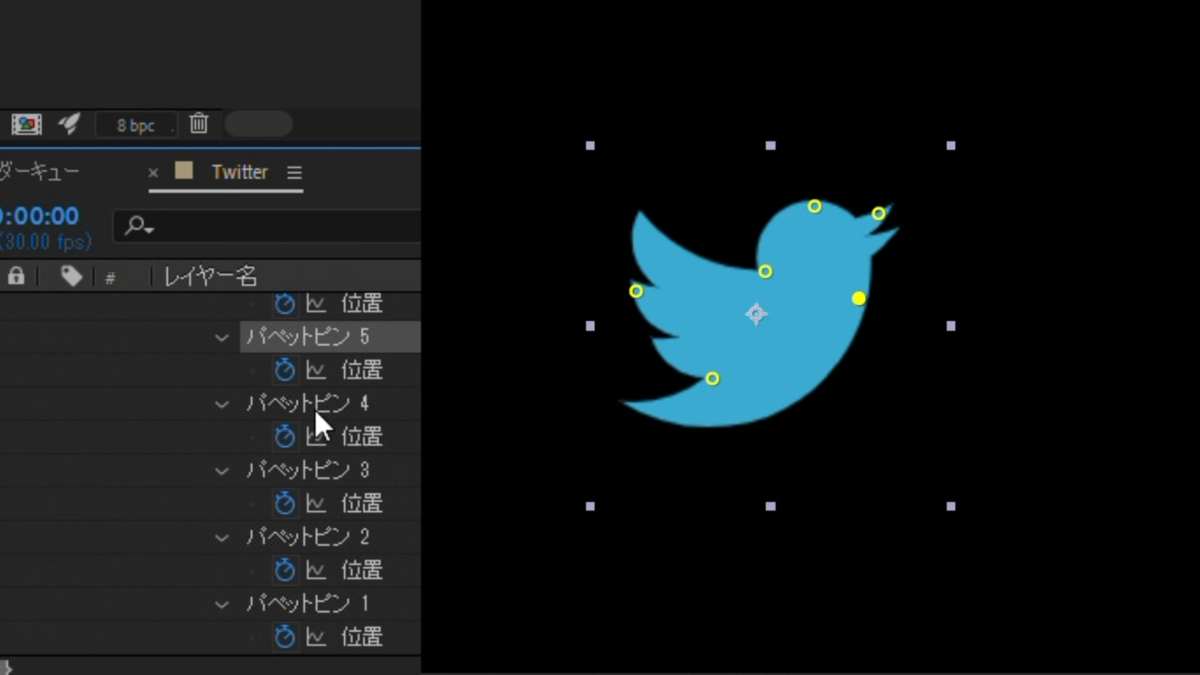
パペットツールを選択した後は、下記図のような6点に点を打ってみて下さい。
これで準備はOKです!

タイムライン上を見ると自動で0Sの所にキーフレームが打たれていますね!
ここにアニメーションをつけていきます。
CT+→でタイムライン上1フレーム進むことが出来ます。
CT+Shift+→で10フレーム進むことが出来ます!
覚えておいて損はないですよぉ~
10F進んだ後に羽に打った点を動かし
実際に上下運動を表現します。
更に10フレーム進んだ20Fで0Sで打ったキーフレームをコピペ(CT+CからのCT+V)します。これを永遠にコピペすると羽ばたきのアニメーションが完成します。
勿論間違いではないですよ!
ただ「アフターエフェクトは同じ動きをさせる。」ということが非常に得意なソフトでして、、、
エクスプレッションという効果を付けることでより効率化することが出来ます。
※別で話はする予定なので、ちょっとヤバそう!と思ったら真似してもらうだけで大丈夫です!
羽のパペットペンの位置のストップウォッチの所で、ALT+左クリックでエクスプレッションという効果を付けることが出来ます。
エクスプレッションの中でも色々と効果があり、今回はキーフレームを繰り返す。という意味合いのLoopOutというものを使用します。

すると常に鳥が羽ばたいているアニメーションが出来ました。
このようにアフターエフェクトには、エクスプレッションという魔法使いのような機能があるので活用していきましょう!
ミスターも最初は全く理解できなかったのですが、慣れると便利なので使う機会がある人はどんどん使っていきましょう!
これで鳥の動きはOKです。
一度背景を透化した状態で書き出しましょう。
上タブコンポジションからレンダーキューに追加を押します。
するとタイムラインパネルにレンダーキューが現れます。
アフターエフェクトはこのレンダーキューで書き出すか、エンコーダーを使用して書き出しします。
出力先はご自身のPCや外付けハードディスクに設定して頂き、ロスレス圧縮という所をクリックします。
すると出力モジュール設定が出てきますので、ここのチャンネルをRGB+アルファにします。こうすることで背景が透化され、鳥のみが書き出されます。
※アルファマットとかも透明にする。の意味合いなのでアルファ=透明と覚えておくといいかもですね!
2鳥を一回転させよう
新しくコンポジションを作成します。
ここに書き出しした動きのついた鳥と前回作成したゴルフアニメーションを入れます。
鳥に関しては再配布など禁止されておりますのでご自身で作ってみて下さいね!
ゴルフに関してはダウンロードできるようにしておきますので、もしよかったらダウンロードしてみて下さい!
https://31.gigafile.nu/1022-jfa528e3c271f61402f143d7e8f37a3d4
※2か月間のみ
ゴルフの映像の上に鳥を配置させます。
鳥を選択した状態で、画面外に持っていきます。
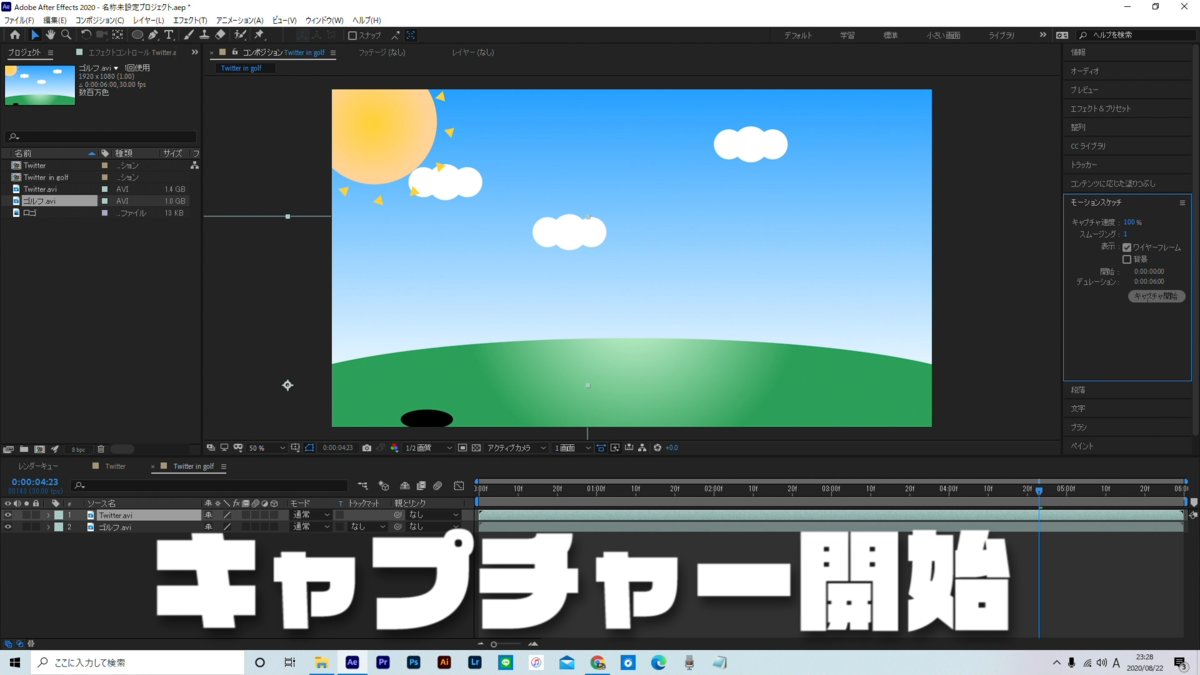
上タブウィンドウからモーションスケッチというものを選びます。
するとその他パネルにモーションスケッチが追加されます。
ここを開き、鳥を選択した状態でキャプチャ開始を押します。

この状態で鳥を一回転させてあげると・・・・
その動きに合わせてキーフレームがつきました。
※注意が必要なのは、キャプチャを開始した時点からリアルタイムでバーが動いていくので6秒に合わせて動かすことが重要です。
実際に動きを見てみると・・・
実際に6秒の間で一回転する鳥が完成です。
3無駄なキーフレームをなくそう
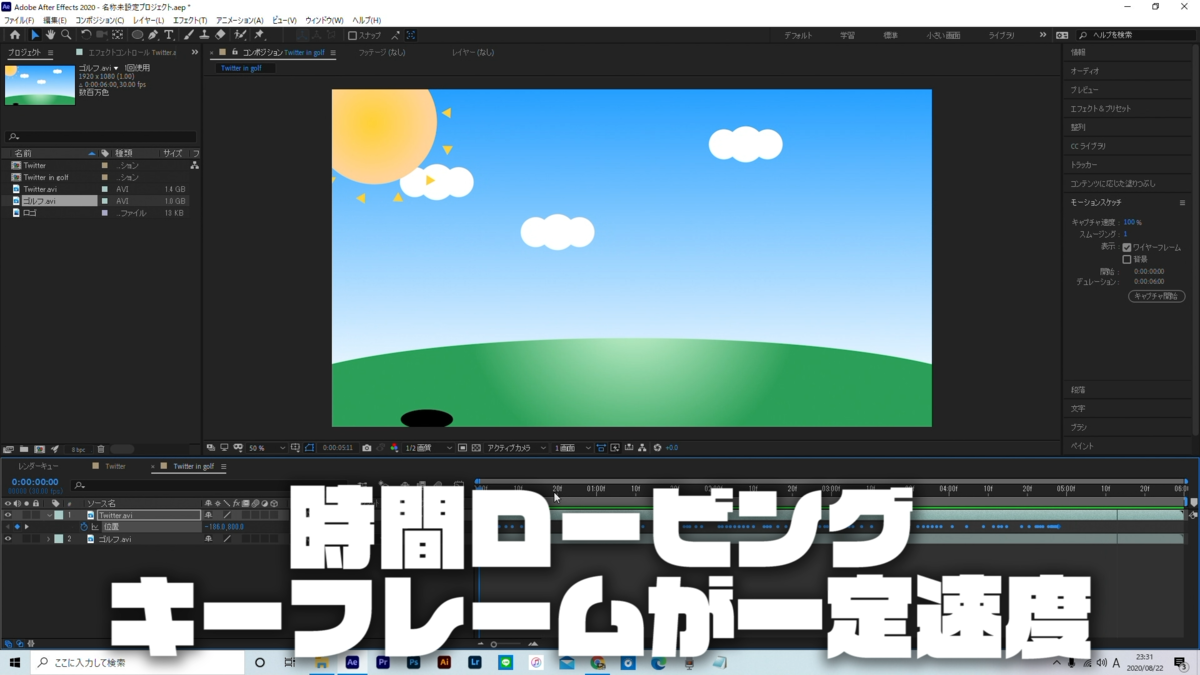
とはいえ、マウスの動きに合わせた動きになるので速度が一定ではないですね。
これを一定に変えたい!
という時は、すべてのキーフレームをドラッグし、右クリックから時間ロービングを選びます。そうすると一定の速度で動く鳥の完成です。
時間ロービングをかけたキーフレームは最初or最後のキーフレームを選んであげると、速さなどを調節することが可能です。

実際に宙返りをしているような動きをつけたい時は
鳥を選択した状態で、上タブレイヤーからトランスフォーム内自動方向をパスに沿って方向を設定を選んであげると実際に宙返りしているような動きになります。
ただ少しカクカクしてませんか?
そんな時は、上タブウィンドウからスムーザーを選んであげます。
するとその他パネルにスムーザーが追加されるので、キーフレームをすべてドラッグした状態で数値を打ち込み適用してあげます。
ここの数字が高ければ高いほどキーフレームの数を減らすという意味合いです。
すると少し滑らかな動きになりましたね!
今日はこんな所で、終わろうかなと思います。
いかがでしたでしょうか?
意外と知られていない機能を使ってみましたので、ぜひ一度試してみて頂けると嬉しいです。
それではこの動画が少しでも役に立ったという方は
高評価チャンネル登録いただけると励みになります。
それではまた次回、日曜21時にお会いしましょう!
ばいばぁい!
ミスターオー
【第4回】応用編です!ボールバウンドアニメーション! 今からでも遅くNight
こんばんわぁ!
今からでも遅くNight、本日もやっていこうかなと思います!
前回はイージングについて学びましたよね!?
今日は前回のスキルを存分に使って頂きゴルフをしましょう!!
ん?いや、普通のゴルフはしませんよ?笑

アフターエフェクトを使用してボールを打った後のバウンドアニメーションを作成していこうと思います。
結構基本的な部分ではありますが、これが出来るようになるとようやくスタート地点に立てたようなものです!
まずは動きに慣れて頂いてどんどんカッコいいエフェクトを作っていきましょうね!
今日の目標はこちら!!
➊素材を作ろう
➋動きをつけよう
➌ハンドル操作に慣れよう
それでは細かく見ていきましょう!

➊素材を作ろう
まずは、素材を作っていきます。
ゴルフということで、
①空
②グリーン
③カップ
④太陽
⑤雲
を作っていきます。
単純にいらすとや等でダウンロードしても良いと思います!
ゴルフボールは上記いらすとやでダウンロードしたものです。

まずは、アフターエフェクト画面を立ち上げて・・・
そう!黙ってCT+N!!!!
これは忘れたらだめですよ~♪(*^^*)
名前はmainとしましょうか。デュレーションは5秒
まずは背景から作っていきます。
CT+Yで平面レイヤーを作成します。色は何色でも大丈夫です。
そこに、エフェクト&プリセットからグラデーションというエフェクトをかけていきます。よく「適用する」という表現をするので覚えておいて損はないですよ!
エフェクトを掛けるとコンポジションパネルがあった所にエフェクトパネルというものが出現します。
このパネルがカオス状態になってしまい、、、何が何やら?とパニックになってしまう方が多いのですが、毎日のように触れてあげれば慣れていきますので、恐れずに触っていきましょう!
最初は何をしたら良いか分からないと思うので色々なサイトを見て勉強すると良いと思います!
ミスターが参考にしているサイトも貼っておきますね(*'▽')
さて、少しそれましたが・・・
平面レイヤーに適用されたエフェクトを調整していきますね。
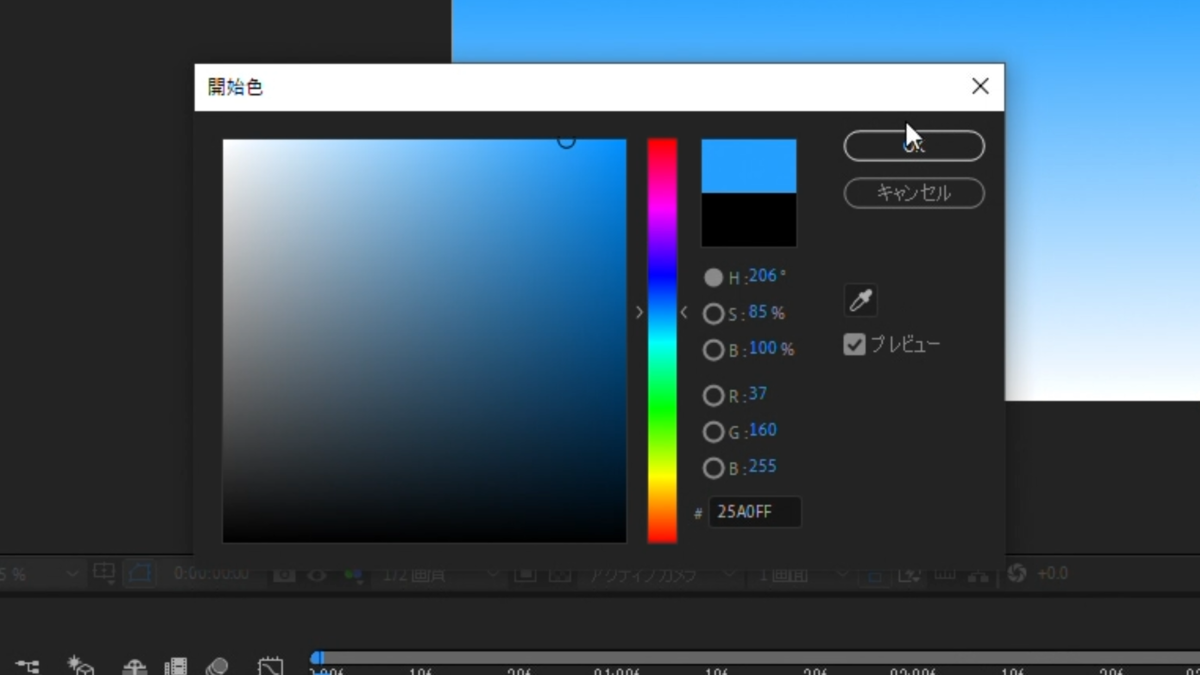
まずは、開始点の色を青っぽい色に設定します。
今回は25A0FFで行いました!!
下記画像の右下の所に数値を打ち込むと同じ色になりますよ!

そして終了点の色を白寄りの水色に設定します。
今回はEAF7FFで行いました!!
お好みで開始点のグラデーションと終了点のグラデーションの位置を設定してあげても良いかもしれませんね!
※今回はシンプルにしたかったので、単純なグラデーションでエフェクトを掛けましたが4色グラデーションなどでもう少し綺麗にすることもできます。
これで空は完成です。
次にグリーンを作っていきます。
ツールパネルから楕円形ツールを選択します。
そこから少し潰れた円を生成します。
色は後から変更するので何色でも大丈夫です。
上手く下に設置することで、見えはよくなりますよ。
ちなみにはみ出た部分は書き出しされないので安心してください。
ただ、これだとなんのこっちゃ?
という感じだと思うので、先ほど同様にエフェクト&プリセットからグラデーションを適用していきます。
今度はグラデーションのシェイプを直線状から放射状に変更しましょう。
そして開始色を白よりの黄緑に設定します。
今回はDDFFE1で行いました!!
終了色を緑色に設します。
今回は2CA058で行いました!!
これでグリーンも完成です。
次はカップを作成していきます。
こちらも楕円系ツールで黒い円を生成すればOKです。
ボールがカップに入る瞬間にマスクというものを掛けれ良いのですが
また別の機会にお話ししますね。
今回はマスクなしで制作していくので、うまい具合に枠外を活用します。
次は太陽を作ります。
流れは同様で、楕円形ツール→放射状のグラデーションです。
好きな色で試してみて下さい。
ここで一工夫なのですが、太陽がくるくる回るアニメーションを作ります。
楕円とは別にシェイプレイヤーを作成します。
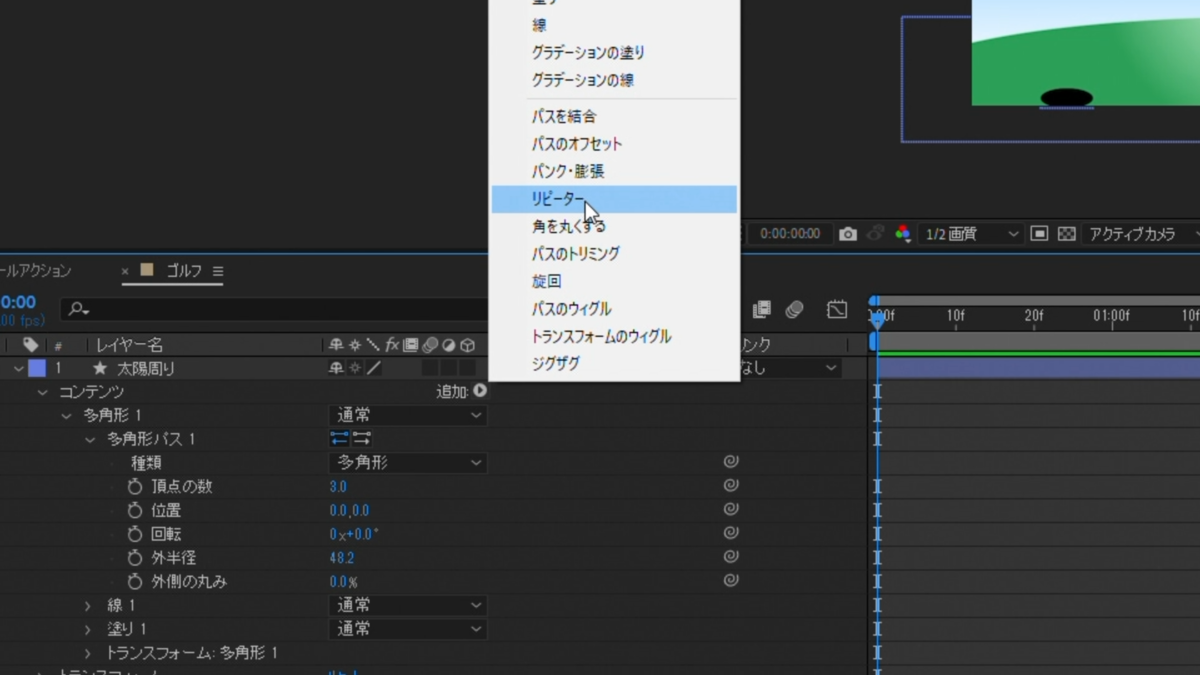
多角形レイヤーを選択し、多角形を生成します。
多角形パス内の頂点の数を3にすることで三角形が出来ます。
ここに追加でリピーターを選択。
何度も同じものを作るのは面倒なのでそんな時に同じものを
たくさん生成できるのがこのリピーターです。
リピーター内、コピー数を12にします。
その後、リピーター内のトランスフォーム(シェイプのトランスフォームではないのでご注意ください!)を調整します。
位置をo,oにすることで、12個の三角形を重ねます。
その後、回転を30度にすることで円状に三角形を並べることが可能です。

ここにシェイプの回転を調整します。
0Sの時にキーフレームを打ち、最後にインジケーターを持っていき
0×180度でアニメーションを作ります。
最後に雲を作成します。
雲は楕円ツールを3つ組み合わせて作成します。
影を付けることで更に良い感じの雲になりますね!(*^^*)
時間経過で位置でアニメーションを付けると良さそうですね!
ふー・・・
急ぎ足できましたが、ここまでついてこれてますかね?
始めてのことが多く、中々頭に入っていかないと思うので
何回もチャレンジしてみて下さいね!
特にリピーターの中のトランスフォーム?みたいな状態になっている人も多いと思います・・・大丈夫!ミスターも最近できるようになったので笑
さてこれで準備は整いましたぁ!
の前に色々とレイヤーを作ってしまったのでラベルの色を変更して分かりやすくしましょう!
次いでにレイヤーの名前を変えるクセを付けておくとさらにGOODですね!
➋動きをつけよう
次はボールにアニメーションをつけていきましょう。
まずは事前にいらすとやからダウンロードしたボールを読み込みます。
※単純な白い楕円シェイプでも問題ないですよ!
4Sの所でボールをカップに入れたいので、インジケーターを4Sに持っていきます。
そこで位置(P)を調整しキーフレームを打ちます。
0Sの時に枠外から飛んできたように見せたいので、インジケーターを持っていき、位置(P)の調整です。
これで外から打ったボールがカップに入るアニメーションが出来ました。
ただ、これだけだと単純な等速運動でグリーンを無視して直接カップに入っている状態です。
石川涼もびっくりですね。。。
リアルな感じにしたいので、2バウンドした後に転がって入るアニメーションにしていきましょう。
0S20F、2S、3S5Fにキーフレームを打ち、位置(P)を調整します。
はい。これで少し現実に近くなりましたね。
とは言えまだまだ足りないですね。
ようやくタイガーウッズレベルと言った感じでしょうか?
次にやることは3番目、ハンドル操作に慣れようで
説明しますね。
➌ハンドル操作に慣れよう
準備は整いました。
後は、ボールをバウンドさせる技術ですね。
まずは位置(P)のキーフレームすべてを選択し、F9でイージーイーズをかけます。
困ったらF9でしたよね!
0S20Fに位置(P)で打ったキーフレームを左クリックしてみて下さい。
何やら前回練習したグラフエディターのハンドルのようなものが出てきませんでしたか?
考え方は同様で、ボールの動きをこのハンドルで操作していきます。
片方のハンドルをいじるとハンドルが2つとも(180度)動きますよね?
これをスムーズポイントと言います。
どちらも調整できるので一石二鳥感ありますよね?(*'ω'*)
ただ、これって。。。
「ミスター・・・僕は片方だけ変化を付けたいんですけど・・・」
みたいな方もいると思います。
大丈夫!ツールパネルのペンツールから頂点を切り替えツールで片方だけを調整することが出来ます。
これをコーナーポイントと言います。
ただ、毎回ツールを変えるのも良いですが、
ALTを押しながらハンドルを操作するとコーナーポイントにもなります!
これはPhotoshopなど他のAdobeソフトでも同様なので慣れている方は覚えやすいかなと思います!
ペンツールにもどんどん慣れていきたいですよね!
是非練習してみて下さい!ミスターが練習したペンツールサイトを記載しておきますね。
https://cultureacademia.jp/illustrator/144/
このハンドル操作でうまいこと調整を掛けます。
自分なりに何度か動きをチェックすれば・・・
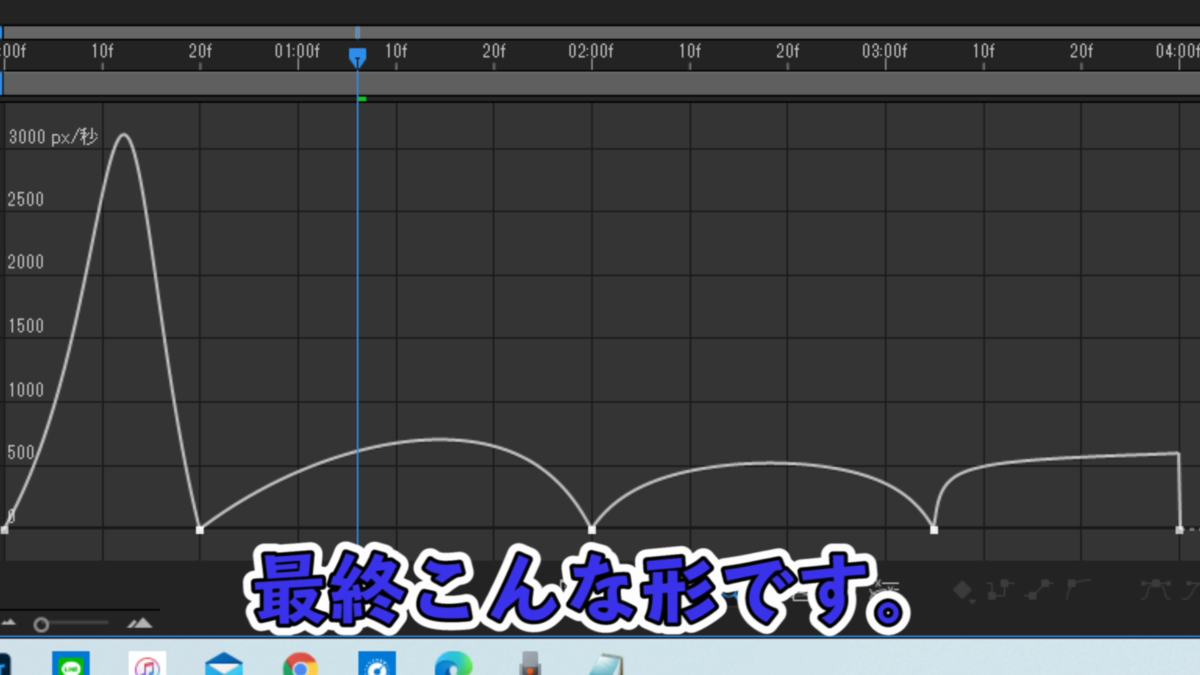
グラフエディターは下記参照にしてみて下さいね!

かなり現実に近いような動きになりましたよね('ω')ノ
来週はここに蝶でも飛ばそうかと思います!
少し長くなってしまいましたが本日は以上となります。
皆さんいかがでしたか?
今回てんこ盛りだったかと思うのですが、あきらめず何度か挑戦してみて下さいね!
それでは、また来週日曜21時にお会いしましょう!
人生において今が一番若い日です。
今からでも遅くありません!一緒に挑戦していきましょう!
それでは次回アジトでお会いしましょう!
ばいばぁい~♪
あ、ゲーム実況動画もよろしくです笑
https://www.youtube.com/channel/UC8OawvzLIQxYI735rQTe4lw?view_as=subscriber
【第3回】イージングとはなんですのん? 今からでも遅くNight
皆さんこんばんわ!!
今夜も始まりました!今からでも遅くNight。
オーズのアジト、Mr.O(ミスターオー)です。
日曜日の夜21時は一緒に動画の勉強をしていきましょう!
YouTubeも上がっているので是非ご覧くださいね!
(URL:https://www.youtube.com/channel/UCi55y3H5HIc6Dv8FySZXNlg?view_as=subscriber)
前回はようやくアフターエフェクトを触り始めましたね!
今回は前回の応用編です!
イージングという技を伝授しようと思います。
エドはるみさんが使ってそうなワードですね。「イージング」。。。
ほんとミスターは「チャーミング」ですね。。。
はい、自粛します。
今回はこのイージングを理解することがゴールになります!
最初は中々頭に入ってこないかもしれませんが、徐々にで大丈夫なので
覚えていきましょうね!

それでは早速、やっていきましょう。
今日の目次はこんな感じです。
➊イージングとはなんぞや?
➋実際に違いを見てみよう
➌グラフエディターをマスターしよう
それでは細かく見ていきましょう!
➊イージングとはなんぞや?
イーズ(ease/easing)という言葉は「和らげる、緩和する」といった意味合いで用いられます。
そもそもなのですが、私たちの生きている世界に等速運動するものはあるのでしょうか?
答えは、たぶん「NO」です。
理由は、地球上には重力が存在するため、万物はいづれ止まります。
その時点で等速ではなくなります。
たぶんと言ったのは宇宙であれば等速運動しているものもあるかもしれないという感じです。
アフターエフェクトの動きは、キーフレームを付けただけでは単純な等速運動です。
我々は等速の世界で生きていないため、アフターエフェクトの等速運動を見ると美しくないと感じてしまいます。正確には普段の生活の中で見ているものと違う動きをしているものに違和感を感じているようなイメージですね。
例えばなのですが、新幹線などの乗り物はゆっくり走り始め、早くなり駅につくと徐々に遅くなり止まります。簡単に言うとこれがイージングです。
アフターエフェクトの世界では3種類のイージングが存在します。
(a)イージーイーズ→とりあえずこれだけ覚えれば大丈夫
(b)イージーイーズイン
(c)イージーイーズアウト
名前が似すぎて紛らわしい!!
って思うかもしれませんが、まずはイージーイーズを覚えれば大丈夫です!
(実はミスターもイージーイーズしか使わないです)
難しい話はこのくらいにして、実際に見ていきましょう!
➋実際に違いを見てみよう
アフターエフェクトを起動したらやること。。。なんでしょうか?
・・・・・・
そう!黙ってCTRL+N。
(ミスターが勝手に言っているだけ)

設定は下記参考にしてください。
1)名前の変更
→イージング
2)サイズの変更
HTVC1080
3)フレームレートの変更
29.97フレーム
4)解像度の変更
2分の1
5)デュレーションの変更
5秒
今回はオーズのアジトのロゴを使用します。
動きの理解なので、シェイプやテキストでも問題ないです('◇')ゞ
ロゴなどはコンポジションパネルに
ドラッグ&ドロップすれば大丈夫です!
そしてタイムライン上に配置します。
今回は、上記3つに加え、ノーマル(等速)の動きを比較しますので
ロゴを4つ入るように調整します。
まずはロゴのスケール(S)を20にします。その後位置(P)を250,250にします。
0Sの所で位置にキーフレームを打ち、3Sの所で1600,250にします。
これでノーマル(等速)の動きになりました。
この後やってほしいのは、CTRL+D:複製です。
(覚え方は「どうか複製してください!」です)←これもミスターが勝手に言っているだけ笑
3回複製をして、4つロゴを作ってあげます。
今は1つにしか見えませんが、4つ重なってしまっているので、
位置を調整してあげましょう。
数値的にはY軸を200ずつ増やしてあげる感じです。
位置(P)で縦に4つならべてあげます。
これをイージングすることで実際にどのような動きの違いがあるのかを
見ていきましょう。
ロゴ3つ目は、「CTRL+Shift+F9」でイージーイーズアウト、
ロゴ4つ目は、「Shift+F9」でイージーイーズインをかけてあげます。
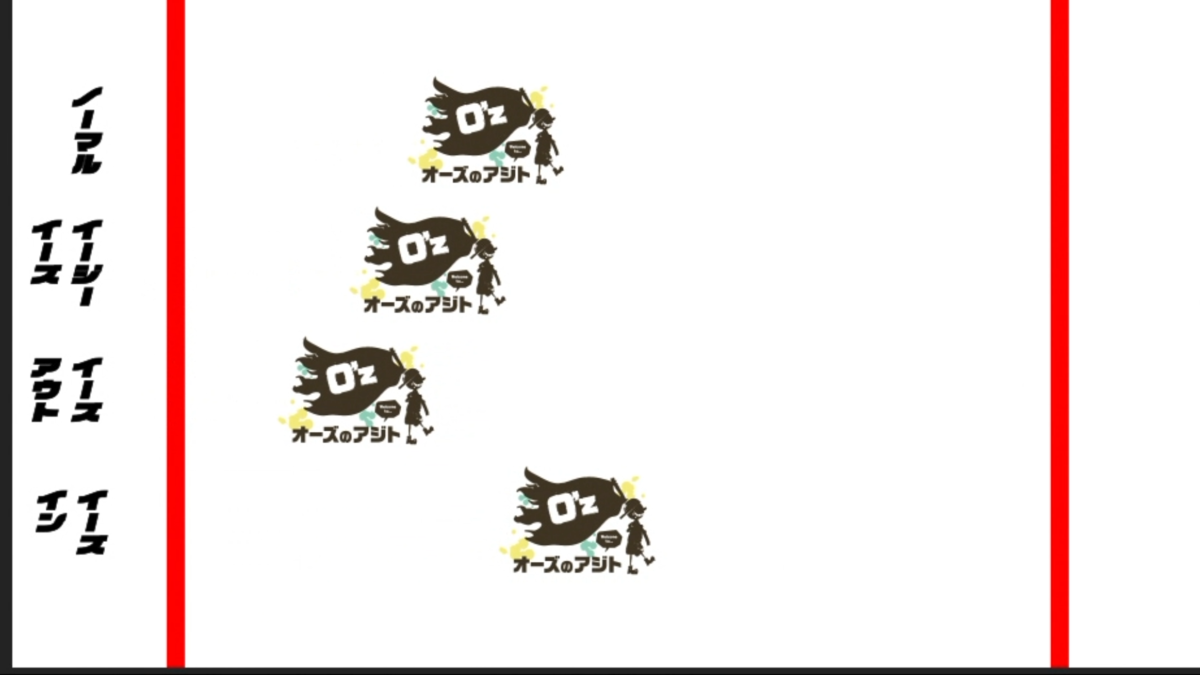
これで4つのロゴの動きを比較していきましょう!

同じ秒数の所にキーフレームを打っているのに違う動きをするのって不思議ですよね?ただ、これをしっかり理解するだけでアフターエフェクトのクオリティもめちゃめちゃ変わります。
ノーマルは簡単で、時間に対する値の変化が一定なので等速の運動をします。
イージーイーズは、乗り物のイメージです。最初遅く出発最高速度が中心で来て徐々に減速していきます。
イージーイーズアウトは、徐々に加速していきアウトが一番早い追い込み型
イージーイーズインは、インが速く徐々に減速していく逃げ切り馬のようなイメージ。
➌グラフエディターをマスターしよう
ここまでで、少し頭痛いです!
という人もいると思うので、そういう人は徐々に慣れていく感じで全然問題ないです!
まずは「困った時のF9」だけ覚えて頂けると幸いです。
ミスターがイージングをF9しか使わないと言っている理由はグラフエディターというものがあるからです。
簡単に言うと、F9でイージーイーズをかけたキーフレームの速度をさらに調節することが出来ます。
値グラフと速度グラフという2種類がありますが、今回は速度グラフを使用します。
(速度グラフで調整することが多いので、まずはこちらを覚えましょう)
タイムライン上部右端にあるグラフエディターなるものがあるので
キーフレームを選びグラフエディターをクリックすると、
このようにグラフが出現します。
下部分で値か速度かを選ぶことが出来ます。
弧を描いている開始点終了点(ここにキーフレームがある)をドラッグすると
黄色いハンドルと言われるものが出てきます。
これを引っ張ることで調整をします。
これを行うことでイージングも調整ができるので
基本的にF9→グラフの調整という感じで大丈夫です!
今回は位置にイージングをかけましたが
他のエフェクトも同様です。
回転や不透明度、スケールなどにも適用が可能です。
是非色々と試してみて下さいね!
また別でイージングプラグイン「Flow」というものを
紹介しようと思います。
気になった方は是非先に予習してみて下さいね。
https://flashbackj.com/product/flow
すでにイージングの型がいくつか用意されていて、ワンクリックでかっこよくなるみたいなイメージです。
あ、ちなみにプラグインというのは、アフターエフェクト内に入っていない外部のエフェクトなどのことを言います。
最近switchなどでゲーム更新で新しいステージが追加される、みたいなイメージですかね!プラグインに関してもインストールの仕方などUP予定ですので
その機会にお話しさせてください(*'▽')
それでは本日は以上です。
また来週の日曜日21時にお会いしましょう!
お相手はミスターオーでした('◇')ゞ
ばいばぁい!
【第2回】簡易アニメーションを作ってみよう 今からでも遅くNight
皆さんこんばんわ!!
今夜も始まりました!今からでも遅くNight。
オーズのアジト、Mr.O(ミスターオー)です。
日曜日の夜21時は一緒に動画の勉強をしていきましょう!
YouTubeも上がっているので是非ご覧くださいね!
https://www.youtube.com/channel/UCi55y3H5HIc6Dv8FySZXNlg?view_as=subscriber
今回は2回目ということで、実際にアフターエフェクトを触っていこうと思います!
簡単なアニメーションを作っていこうかなと思います。
一からロゴ制作をしていくのも面倒なので、テキストを使用したアニメーションです。
本日の皆さんのゴールはこちら!はいズドン!

目標:基本アニメーションでアフターエフェクトに慣れよう!
パチパチパチパチ👏
それでは早速、やっていきましょう。
今日の目次はこんな感じです。
➊コンポジション作成
➋テキストを打とう
➌基本4つのエフェクトで簡易アニメーションを作成しよう
細かく見ていきますね。
➊コンポジション作成
これがないと始まりません。
黙ってCTRL+Nと言われるくらいアフターエフェクトでは重要です。
(ミスターが勝手に呼んでるだけです笑)

コンポジションは前回やりましたが、素材を入れる箱のようなものです。
コンポジションの設定は、慣れるまでデフォルトで良いかなと思います。
1)名前の変更
→覚えやすい名前がおすすめです!
2)サイズの変更
→基本HDTV1080で慣れていきましょう。
幅1920×高さ1080ピクセルという意味です。
動画は細かい点が集まって一つの絵が出来上がっており、その点一つ一つをピクセルと言います。
3)フレームレートの変更
29.97フレームで慣れていきましょう!
1秒間に約30コマ(フレーム)の動きがあるということです。
パラパラ漫画などをイメージするとわかりやすいかもです。
勿論たくさん入っている方が動きが滑らかになります。
29.97とフレーム数が半端な理由は、インターレース方式という仕組みで出力しています。←これはクリティカルな内容なので省きますね。
早い話が少しズレちゃうから微調整した!と覚えておいてください笑
4)解像度の変更
単純にPCのスペックによりますが、ミスターはいつも2分の1で制作しています。
スペック紹介に関しては別動画を参考にしてみてください!(*^^*)
https://www.youtube.com/watch?v=x36Fw_nBYKI
5)デュレーションの変更
動画の長さです。始めたては5秒ほどで良いかなと思います。
➋テキストを打とう
箱(コンポジション)を用意した後は、素材を入れてみましょう!
今回はロゴがない人もたくさんいると思うので、テキストを入れます。
CTRL+Tでテキストを打つことが出来ます。
前回紹介したツールパネルからでも入れることが出来ます!
今回は「GAMEのアジト」と入れますね。
ゲーム実況もしているので良かったら見てみて下さいね(*^^*)
https://www.youtube.com/channel/UC8OawvzLIQxYI735rQTe4lw
ちなみにフォントに関しては、アドビフォントから探せますので是非活用してみて下さいね。今回は「VDLテラG」というフォントを使用していきます。
テキストを打った後は、その他パネルの文字の所から、フォントサイズなどを調整します。
ここでpointなのですが、テキストやシェイプを作った際に、アンカーポイントというものが存在します。
アンカーポイントは中心点だと考えてください。そのポイントを支点にして文字のサイズなどが変化していくイメージです。
テキストやシェイプを生成した後は必ずアンカーポイントを中心にするクセを付けてください。ツールパネルからも変更できますが、おすすめはショートカットキーです。
まず左手はピース、右手は人差し指1本を立てます。
左手はCTRLとALTを押します。右手はHOMEボタンを同時に押します。
するとアンカーポイントが中心に移動します。
その後すぐに左の人差し指(ALT)を離すとテキストがコンポジションの中心に移動します。
これは今日覚えて帰って損はないです!
※ちなみにHOMEボタンがない方は、FNボタンと◁ボタンでも大丈夫です。
➌基本4つのエフェクトで簡易アニメーションを作成しよう
テキストを打つとタイムラインパネル上にテキストが表示されます。
ここの>の部分を押すとトランスフォームというものが出てきます。
今回はこの基本の5つを使用してアニメーションを作ります。
まずは、左上が0秒の所で、すべてのストップウォッチのアイコンを左クリックしましょう。タイムラインパネル上の線のことをインジケーターと言います。
クリックすると5つの◇のようなマークが表示されたと思います。
これをキーフレームと言います。
0秒のタイミングでテキストがあるべき姿ですよ。という暗示のようなものだと思ってください笑
アフターエフェクトは基本的にこのキーフレームを打って、いろいろと動きを付けていきます。
今回は基本の4つのエフェクトでアニメーションを作成します。
超初心者用なので触れる方は、ミニストップのハロハロでも食べに行ってきてください!
1)位置(ショートカットはP)Position
2)スケール(ショートカットはS)Scall
3)回転(ショートカットはR)Round
4)不透明度(ショートカットはT)Transparent

※今更ですが、TはTransmittanceかもしれないです。。。
若干間違えてしまいすいません。。。
が基本になります。
勿論この他にたくさんエフェクトはありますが、この4つから慣れていってください。
そもそもこの4つの使用頻度が高いが故にデフォルトで入っているという感じですね。
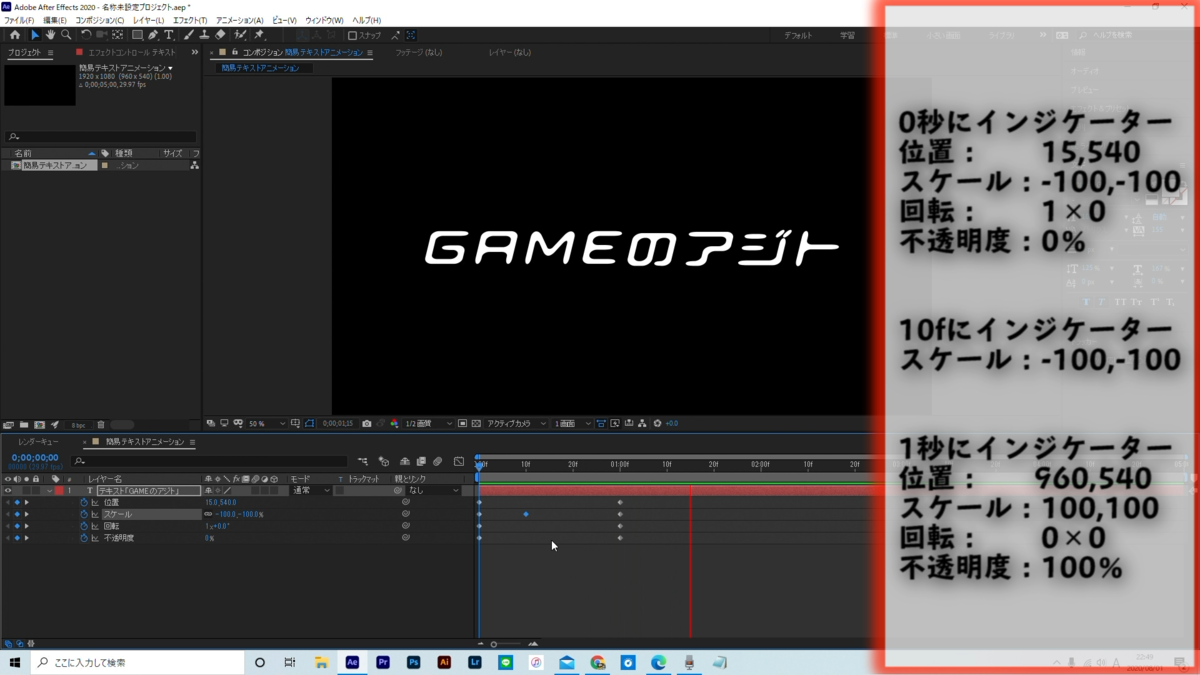
インジケーターを1秒の所に移動させてから、0秒で打ったキーフレーム4つを1秒のインジケーター部分に移動させます。
その後、0秒の所にインジケーターを移動させ、位置/スケール/回転/不透明度の数値を変更します。
※インジケーターを移動させないで数値を変更してしまうと意味がないので注意してくださいね!僕もよく移動させないでやってました笑

上記のように数値を変更することで、それぞれのタイムライン上にキーフレームが生成されました!
これで成功です。
0秒の所ではこういう動きをしてね!
10fの所ではこういう動きをしてね!
1秒の所ではこういう動きをしてね!
という風に指示を出してあげたというイメージです。
これが基本の考え方なので是非覚えておいてくださいね!
さてさて、基本的な4つのエフェクトで簡易のテキストアニメーションを作成してみましたが、どういう動きをしたかは、本編を見て頂くかご自身で触ってみて下さいね!(*^^*)
超初心者向けの簡易アニメーションでしたが、本当にここからスタートすると思ってください。僕も最初このキーフレーム操作に苦戦しました。。。
だれでも最初は1歩目からスタートします。
どんな環境だろうが今からでも遅くありません!
ぜひ一緒に頑張っていきましょう!
それでは本日は以上です。
また来週の日曜日21時にお会いしましょう!
お相手はミスターオーでした('◇')ゞ
ばいばぁい!
【第1回】アフターエフェクト講座始めます 今からでも遅くNight
皆さんこんにちわ!
OZのアジトのミスターオーです。
本日より、アフターエフェクト(Adobeさんの映像編集ソフト)のチュートリアル動画を載せていこうと思います。
正直まだまだ素人に毛が生えたレベルなので、今から始めたい方と一緒に成長していければと思っています!!
YouTubeにも動画をあげているので
もしお時間がある方は覗いてみてみて下さいね(*^^*)
それでは行きましょう!
ーーーーーーーーーーーーーーーーー
第一回目は、アフターエフェクトを開いてみよう!です。
ちょwwそんな初歩的?と思う方もいるかもしれないですが、
正直、僕がアフターエフェクトを生まれて初めて開いたとき、
こう思いました。
「うわ。嫌いになりそう。」
そう!動画の需要が伸びてきていて
やりたい人もたくさんいる。
だけど中々クリエイターが伸びてきていなのは
訳わからなさ過ぎてあきらめる人が多いからです。
正直、YouTuberさんは誰でもやろうと思えばすぐなれます!
①アカウント作る
②iPhoneで撮影する
③iPhoneで多少の編集をする
④iPhoneで投稿する
この4つです。
ただ、今需要が増えている。飽和状態になってくると
求められるものはクオリティです。
ぜひヒカキンさんの初投稿の動画を見てほしいです。
BGMもテロップもない動画をあげられてました。
当時成立していたことも、今やってしまうと爆死します。。。
クオリティの高い映像を作りたい!
そのために「After Effect」という編集ソフトが存在しています。
例えば、GoogleさんのWeb広告や電車のトレインチャンネルなど
現代の広告はほぼ「After Effect」で作れてしまいます!
なんかテンション上がりませんか?笑
僕だけ。。。?
話がそれましたが、映像クリエイターってそういう存在だと思います。
映像を切ったり、テロップを出したりするだけではなく、
クオリティの高い映像が作れるように一緒に勉強していきましょう!
ーーーーーーーーーーーーーーーーー
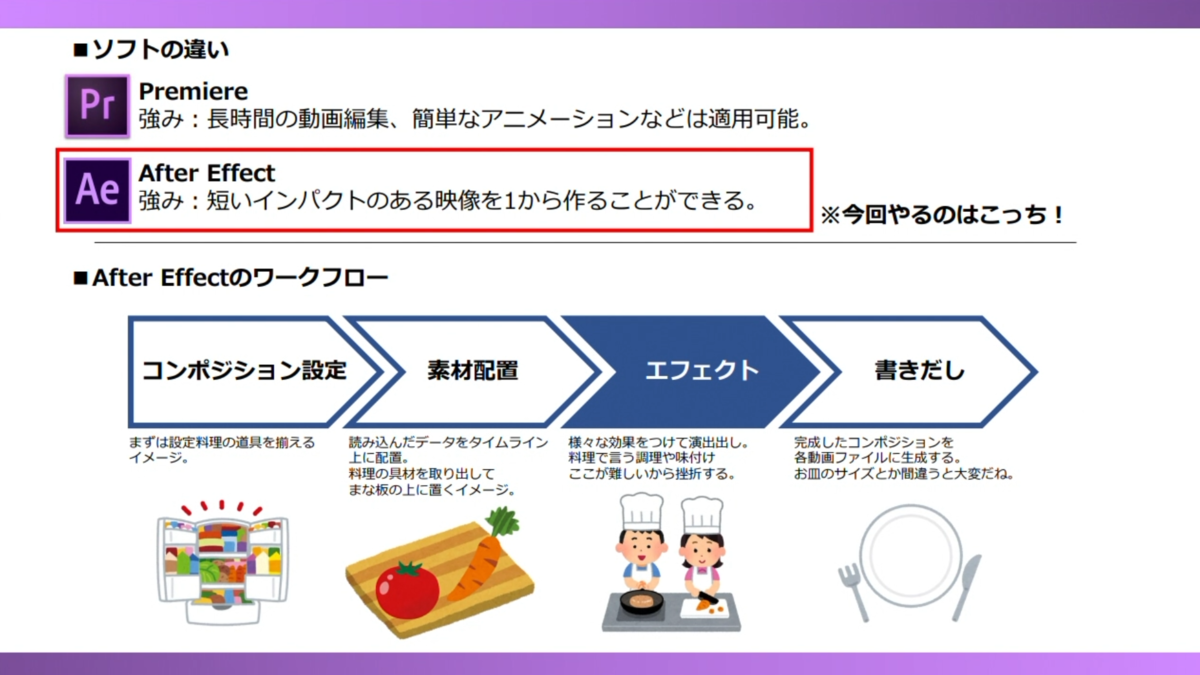
まずは、プレミアとアフターエフェクトの違いです。
同じAdobeのツールなのに何が違うの?という感じだと思います。
僕もそうでした。
簡単な違いは下記 参照ください。

◆プレミア
長尺に長けており、切ったり繋げたり、テロップ出し、簡単なアニメーションを作ることが出来ます。
◆アフターエフェクト
素材を一から作ることもでき、複雑なアニメーションやエフェクトを作ることが出来ます。
イメージで言うと、
ハリーポッターの世界の、魔法をアフターエフェクトで作りだし、プレミアで各カットを繋げていくようなイメージです。
YouTuberさんは基本プレミアだけ触れれば十分やっていけます。
とは言え、クオリティを求めるとアフターエフェクトまで出来る方が良いかもですね。
複雑な分、使えるようになるまでにめちゃくちゃ時間がかかります。
僕もまだまだ触れる程度で、一から何かを生み出すのはしんどいですね笑
ただ、ワークフロー自体は単純で、
4つの工程を覚えて頂くだけでOKです!
①コンポジションの設定
②素材配置
③エフェクト
④書き出し
です。
これだけ聞くと簡単な感じしますよね?笑
③のエフェクトの覚えることや出来ることが多すぎて
挫折していく人が多いです。
料理に似ているなと思ったので、インターフェースを
見ていきながら説明しますね。

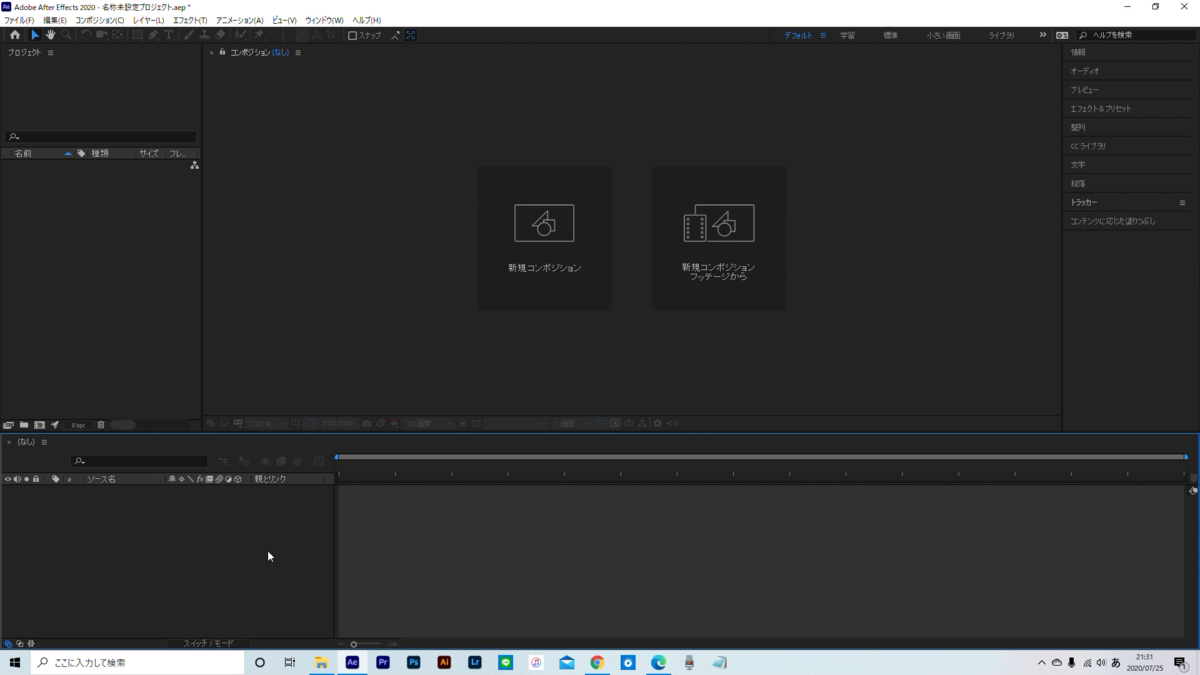
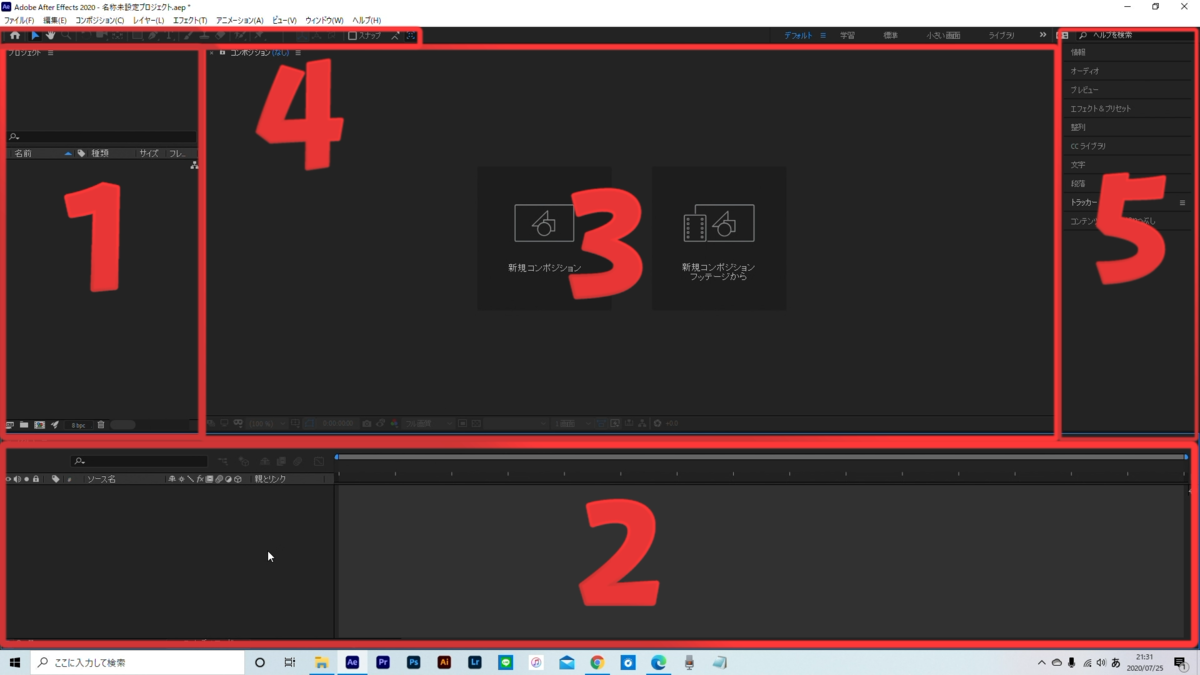
これがアフターエフェクトのインターフェイス(画面)です。
アフターエフェクトを開くと、いくつかの枠が存在するのみで
何が何やら?という感じですよね?
ここで「何言ってんですか?そんなこと当然じゃないですか?」
と思った方はこのページを閉じて、ゆっくりお風呂にでも入ってください。
話続けますね笑
アフターエフェクトはパネルといわれるもので形成されており、
大まかに分けると下記5つです。
①プロジェクトパネル
②タイムラインパネル
③コンポジションパネル
④ツールパネル
⑤その他のパネル
という感じで分かれています。
本当はもっとたくさんパネルがあるのですが
まずは触れるようになるためにこの5つを覚えましょう。

基本的に①→②→③→④or⑤のような流れで作業していきます。
①プロジェクトパネル
まずはここに素材と言われるものを入れていきます。
写真や映像、illustratorで作ったロゴなども入れることが出来ます。
料理でいう、お店から何か購入してきて冷蔵庫の中に入れている状態です。
②タイムラインパネル
プロジェクトパネルに入れた素材を並べていきます。
冷蔵庫からまな板の上に置いた状態ですね。
③コンポジションパネル
現状の素材の状態を見ることが出来ます。
まな板の上の素材を視覚的に見ることが出来る状態です。
④ツールパネル
テキストや図形シェイプ(図形)を素材として
生成します。
まな板の上の素材に味付けをしていくようなイメージです。
⑤その他のパネル
ここで素材にエフェクトをかけていき動きを付けます。
味付けした素材を実際に調理していくようなイメージです。
※あ、ちなみにここの料理の例えはあくまで僕の個人的な見解であって
どこから拾ってきたわけではないので、違うよ!っていう人もいるかもですが
僕的に勉強していく中で一番しっくりした解釈です笑
次回最後、お皿に盛り付けする(書き出しをする)
という作業もお話しますが、今日はここまでです。
動画の需要はまだまだ伸びますし、実際に動かせる人が
少ないのも事実です。
ぜひこのタイミングで、一緒に勉強していければと思いますので
宜しくお願いします!!
それでは次回もお楽しみに(*^^*)
お相手はミスターオーでした。
【アジト結成秘話】オーズのアジト@YouTuber ♯002
ども!オーズのアジトへようこそ!
カメラマン/編集担当のMr.Oです。
設定上では謎の男ということになっています。
守れているか不安でしかありませんが笑
ブログの投稿頻度がわかりません笑
ちなみに最近はコロナの影響で少し仕事も落ち着いており
Mr的には動画に打ち込めているような気がします。
とは言え、結構ギリギリです笑
最近は一人制作会社状態。
朝起きる→動画編集→動画素材作成→ご飯→動画編集→書き出し→ご飯→撮影→エナジードリンクを飲んだせいで寝れない・・・
こんな感じです。
Game系のチャンネルも開設したく、体はいくつあってもたりませんね。
体は資本って言うし、あまり無理しすぎないようマイペースで頑張りますね。
さて、前置きはこのくらいにして、
前回はMr.Oが動画を始めたい!と言う部分の話をさせていただきました。
今回は相方としてオーズのアジト顔長担当のオーノくんの話をしようと思います。
ーーーーーーーーーーーーーー
時は遡り、10年ほど前、
オーノとは同じ大学で出会いました。
最初の印象は、「タイ米みたいなやつだな・・・」
でした。
※もうすでに顔が長かったようですね。
ちなみにMr.Oの方が学年は一つ上です。
完全にお笑い担当として、原石やなぁと思っておりましたが
本人はそんな感じで思っていなかったようです笑
きっと自分に自信がないのだと思います。
とは言え、僕自身もそんなに自信があるわけではないですよ?
オーズのアジトは、少しでも苦しんでいる人たちを笑顔にさせれたらなと思い
活動しております!下記URLからどうぞ!
(急に宣伝感やばいですね笑)
話は戻りまして、すごい面白いやつだったんです彼。
ただ、いじられキャラだったので
ブレーン的というかプロデューサー的な立場の人がいないと成立しないことが多かったです。
(べ、別にだからと言ってMr.Oがブレーンとか、ひ、一言も言ってないかんな!)
↑情緒不安定か!
ちなみに動画でも登場した鼻うどんは学生の時に誕生したものです。
ハッピーバースデー!パチパチ〜
https://www.youtube.com/watch?v=X34M5eAFlM8
ーーーーーーーーーーーーーー
時は戻り、動画をやろうと思ったタイミングで真っ先に
オーノと組むしかないなと思いましたね。
色々と自信も余裕もないオーノ。
いろんな人が世の中にはいて、人それぞれのペースがあるからこそ、
彼には頑張ってほしいです。
ただ、もう少し動画に対して意欲的になってほしいですね。。。
動画編集とか少し覚えてほしいなぁ、、、なんて思ったり思っていなかったり笑
まぁ、僕から誘ったことだし僕が頑張れば良いんですけどね!
(無理はしないです!大丈夫です!笑)
企画とかももう少しガメつくきてほしいです!
きっと彼これ見ていないので、見ていたら是非企画100個くらい考えといてください笑
助かります!
あと、もう少しYouTubeの勉強してほしいです笑
とにもかくにも、やれることは全力でやろう!
これからもよろしく!顔長の民よ!
ちなみに全然オーノの紹介できなかったので
下記からも確認できます!
https://www.youtube.com/watch?v=cnfTyloOoRo&t=5s
上記の紹介もちゃんとした紹介になっていない気がしますが。。。笑
次回は何を書こうかしら。。。
まぁ、誰も見ていないと思うので気楽にやりますよ。
それでは次回アジトでお会いしましょう!
Mr.O