【第6回】Googleロゴアニメーションを作ろう!!今からでも遅くNight
こんばんわ!オーズのアジト、ミスターオーです!
毎週日曜日21時は動画制作の勉強をしていきましょう!
本日は親子関係というものを紹介します!
何それ?おいしいの?と思った方、親子丼ではないです!
親子関係とは、レイヤーのトランスフォームを別のレイヤーと連動させる機能です!
ん?めっちゃ分かりにくいって?もぉー・・・わがままなんだから・・・
分かりやすく説明すると、動物の親子の関係です。
お母さん猫が動くと子供も同じ動きをする。その連動を一度で表現しよう!というものです!
今日はその親子関係を使用してGoogleさんのロゴアニメーションを作っていこうと思います。

これを作っていきます!
ちょっとIT知識がなく、動画を埋め込むことに失敗したので
良かったらYouTubeを見に来ていただけると嬉しいです笑
それでは今日の目標です。
「親子関係は複雑じゃありません!」
です。
詳しく目次は下記です。
1親子関係を理解しよう
2ヌルを理解しよう
3アニメーションを作る

それでは細かく見ていきましょう。
1親子関係を理解しよう
親子関係は冒頭でもお話しした通り、レイヤーとレイヤーを紐づけるというものです。
例えば、2つのレイヤーがあった場合、どちらも動かしたい場合、2つのレイヤーをそれぞれキーフレームを打って動かす必要がありますよね?
それを連動させることで、1つのレイヤー操作で2つのレイヤーを動かすことが出来る!
というものです。
惑星の動きに近いかもしれないですね。
地球の周りを月が回り、地球は太陽の周りをまわる。
月も地球も自転している。
みたいな感じですかね。。。わかりづらかったらすいません。
じゃあ、どうやって親子関係を作るのか?
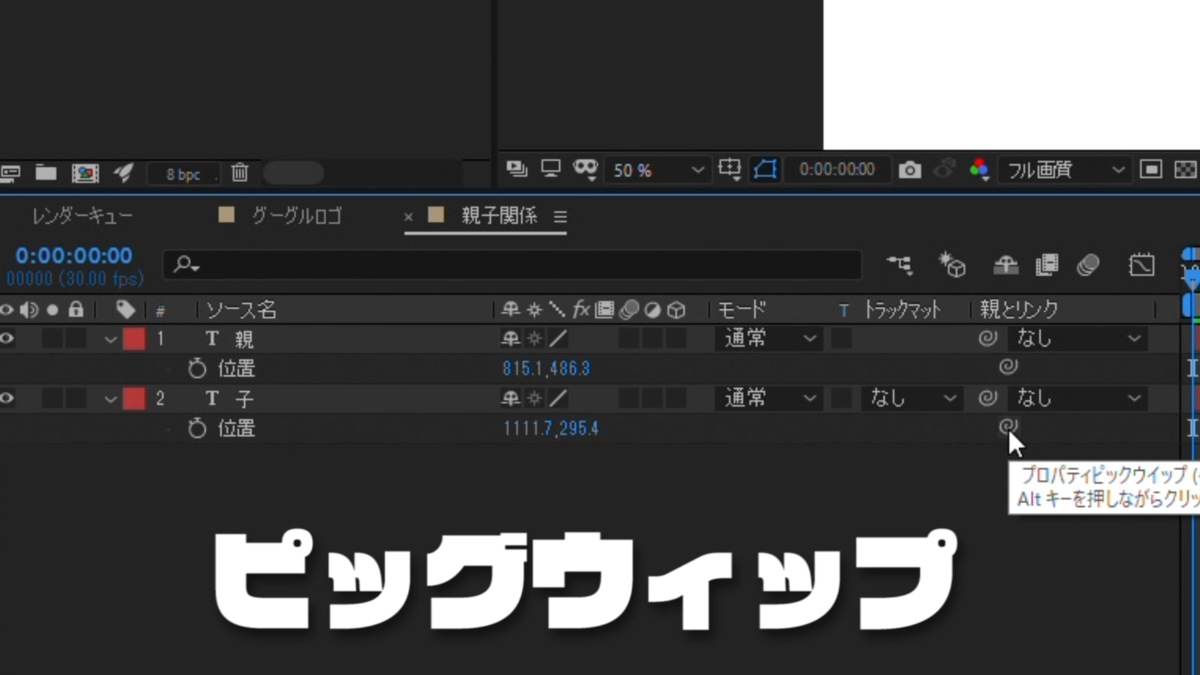
ということですが、各レイヤーの右の方をよく見ると、渦巻マークのようなものがあります。これを引っ張ってあげると親子関係が成立します。
この渦巻はピッグウィップというもので、今後アフターエフェクトを勉強していく上で何度も登場すると思うので、ぜひ覚えておいてくださいね(*^^*)

ちなみにピッグウィップがない人は、タイムラインパネル、ソース名の部分を右クリックして表示することが出来るので覚えておくと便利ですよ。
2ヌルを理解しよう
親子関係をする上で欠かせないのが、ヌルオブジェクトというものです。
何それ気持ち悪い。。。って思った方もいらっしゃるのでは?笑
なんでヌル?という方もいると思いますが、プログラミング用語でnull(ヌル)
とは何もないという意味らしいです。
少しヌメヌメしてそうですが仲良くしてあげてください!
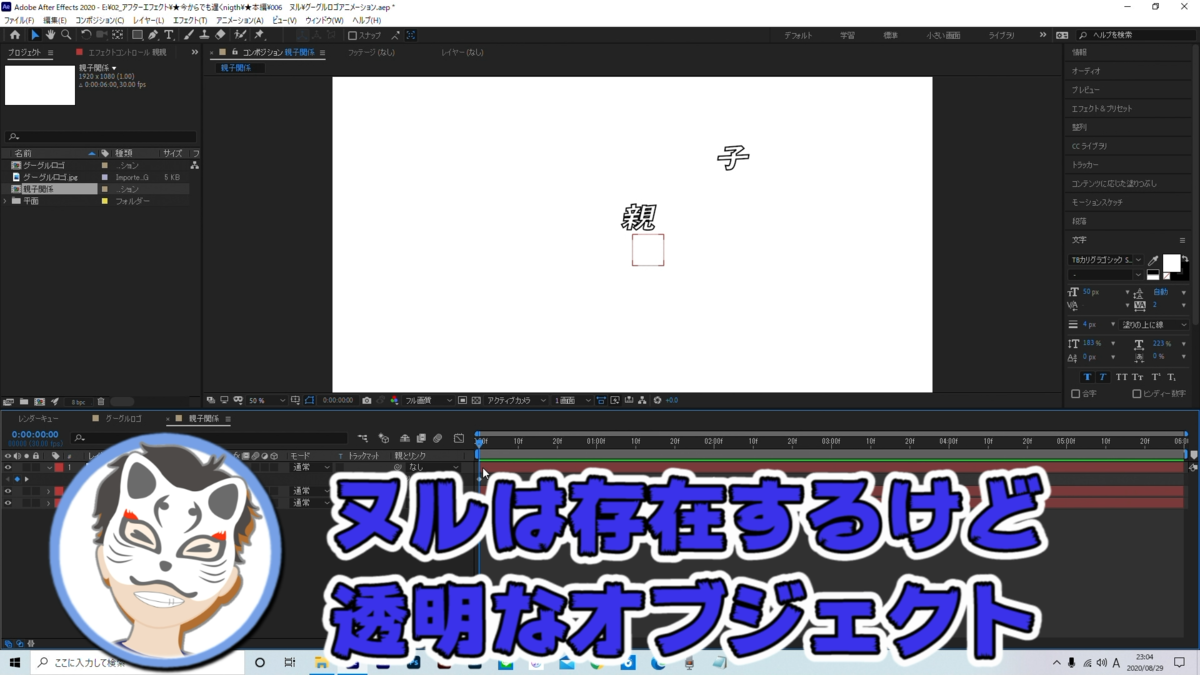
その名の通り、何もないオブジェクトということで、
アフターエフェクト上では存在しているけど姿形もない物体=透明人間だと思ってください。
書き出しのタイミングでは完全になくなってしまいます。透明人間も写真撮っても映らないですもんね。
形がないですが、存在はしているため、親子関係で使われることが多いです。
ヌルオブジェクトは、タイムラインパネル上、または上タブレイヤーから新規→ヌルオブジェクトで召喚することが出来ます。

3アニメーションを作る
さて、親子関係とヌルを理解頂いた所で、Googleロゴアニメーションを作っていこうと思います。
※ヌルは理解するの少し時間かかるのでご心配なく。何度か練習すれば何となく覚えてきます!笑
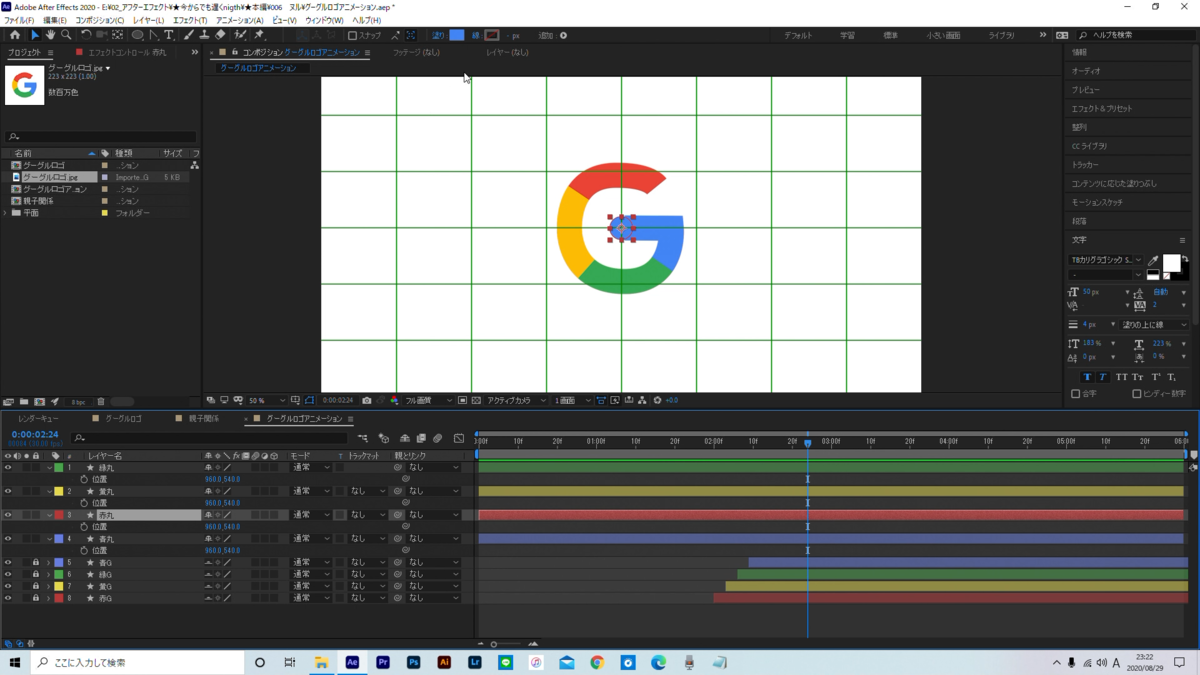
まずダウンロードしたグーグルのロゴをタイムライン上に配置します。
このロゴ自体は著作権などの関係があるので、書き出しなど利用は控えて下さいね。
あくまで、色味調整や形を模倣するために配置しています。
Gを配置したら、Sでスケール調整です。
今回は300で調整しています。
ツールパネルからペンツールを選択、塗りは無し、線幅は80くらいですかね。色は黒でOKです。
Gに合わせてペンツールを動かします。動かす際はShiftを押しながらだと
綺麗なカーブになりますので、参考まで。。。
なぞることができたら、タイムライン上にシェイプ1なるものが誕生しているかと思います。この子の名前を赤Gとしてあげてください!アカギですかね?アカゴですかね?
はい。。。すいません笑
この赤Gにタイムライン上の追加という所からパスのトリミングを追加してあげます。
終了点の所にキーフレームを打ちます。
0Sで10にして25Fで100、開始点はキーフレームを打たずに値のみ10にします。
CT+Dで複製をして、名を黄Gとします。
バーのスタートを3Fズラして、開始点にキーフレーム8Fで10、28Fで50に設定します。
終了点は3Fで10、28Fで75にします。
黄GをCT+Dで複製、緑Gとします。
バーのスタートを6Fに配置、終了点を6Fで10、25Fで50にします。
開始点は11Fで10、25Fで25に設定します。
黄GをCT+Dで複製、青Gとします。
バーのスタートを9Fに配置、開始点のキーフレームは解除して、数値は0にしておきます。終了点は9Fで0、22Fで25とします。
この辺りは是非動画を見てみて下さいね!
これでGの動きはOKとなります。
赤Gのバーのスタートを2Sの所に合わせてロックをかけておきます。
ここでシャイレイヤーというものを使用するとわかりやすくなります。モグラのようなマークです。
ロックとシャイに関しては効率化につながるので覚えておいて損はないですよ!
次にボールアクションを設定していきます。
楕円ツールを選択して、塗りは単色、線はなしで設定します。
色味はスポイトで同じカラーにしてあげます。
Gの線と丸の大きさをS(スケール)をある程度合わせてあげます。
その後、CT+Dを3回押して丸を計4つにします。
順番は青→赤→黄→緑とします。
線対称になるように配置をします。
プロポーショナルグリッドを使うと綺麗には位置が出来ます。
青丸はPを開きXの値を600(960-360)
赤丸はPを開きXの値を840(960-120)
黄丸はPを開きXの値を1080(960+120)
緑丸はPを開きXの値を1320(960+360)
で設定すると良いでしょう。

赤、黄、緑に関してはヌルオブジェクトを作ってあげます。
赤ヌルR(回転)で1S13Fの所でキーフレーム0/2S3Fの所で1×180
赤丸P(位置)1S13Fでー120、0/2S3Fの所でー159、7
赤丸に関しては2S3FでCT+Shift+Dでバーをカットします。
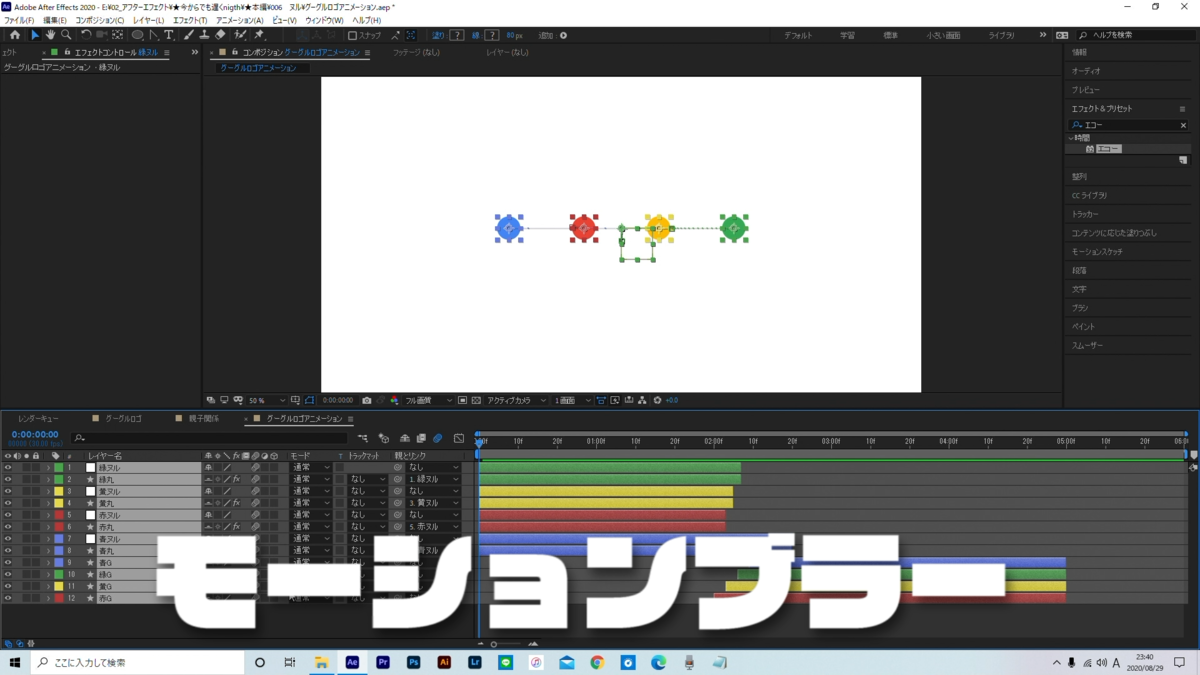
エフェクト&プリセットからエコーを適用。
エコー演算子を前に合成にして、エコー時間を-0.001、エコー数を15にします。
黄ヌルと黄丸に関しては少し遅れて動き出すので、1S15Fで黄ヌルのRで回転にキーフレ0、黄丸のPで位置にキーフレ120、0/2S5Fで回転は2にします。
緑ヌルと緑丸に関してはその2F後にスタートするします。
緑ヌルRで1S17F0、2S7Fで2×0
緑丸Pで1S17F360、0/2S7Fで160、0
青は本家は動きませんが一周させたいので
青ヌルRで1S19Fで0、2S6Fで1×0
青丸は2S6Fの所でー360、0/2S20の所で160、0
ヌルの4つを残しPで最後に上下運動を付けてあげます。
0Sで960、540 20Fで同じキーフレームを打ちます。
その間の10Fで960、580にします。
最後に消えるアニメーションを作ります。
最初に作ったG達を召喚させて、4S10Fの所で開始点と終了点にキーフレームを打ってあげます。
そして、赤黄緑の開始点に関しては4S15Fで0、終了点に関しては4S29Fで0にしてあげる。
最後に、モーションブラーを付けてあげると完成です。

最後、駆け足になってしまったので、もしよければ動画の方もご覧いただいて確かめてみて下さいね!!
この表現はモーショングラフィックにおいてよく使うものですので
しっかり復習して使えるようにしておくと良いと思います!!
それでは、少し長くなりましたが、本日は以上です。
また次回日曜21時にお会いしましょう!
お相手はミスターオーでした。
ばいばぁい('ω')ノ